Prestashop donne la possibilité aux développeurs de créer des modules sur mesures et d’afficher des informations tels que des produits, les images, du texte et toute autre information grâce au système de hook (accroche).
Ces hook permettent donc d’afficher des éléments sur votre boutique en ligne a des endroits bien définis. Il existe plusieurs type de Hook, les hook de vue permetant d’afficher de l’information et les hooks d’action permettant d’éxecuter une action comme par exemple une écriture dans un fichier, l’envoie de mail, la suppression de données … ect. Ces hook viennent s’accrocher sur des points d’accroche de votre site Internet.
Voici quelques exemples de hook
Hook d’affichage (de vue) :
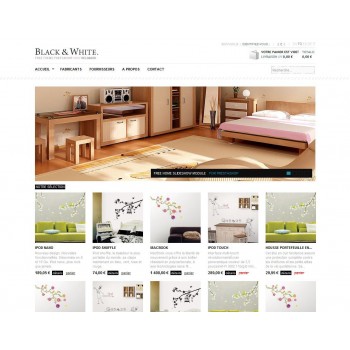
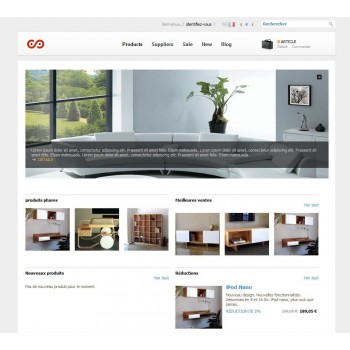
DisplayHome
DisplayHeader
DisplayRightColumn
DisplayRightColumnProduct
DisplayShoppingCart
DisplayShoppingCartFooter
DisplayTop
Hook d’action :
actionProductDelete
actionProductListOverride
actionProductOutOfStock
actionProductSave
actionProductUpdate
Les modules que nous créons viennent s’accrocher sur ces différents Hooks afin d’afficher de l’information. Il existe par défaut de nombreux hook sur prestashop.
Comment utiliser les Hook dans vos modules ?
Pour cela il suffit de créer une fonction permettant d’afficher des informations sur un Hook. Nous allons prendre ici un exemple et créer une fonction qui permettra d’afficher de l’information sur le page d’accueil :
public function HookDisplayHome($params)
{
}
Pour accrocher le module sur un hook il faudra utiliser la fonction registerHook dans la fonction install() :
public function install()
{ if (parent::install() == false OR !$this->registerHook('Home')) return false; return true;}




































Commentaires
Laissez votre commentaire